Manchmal kommen die besten Ideen aus dem simplen Wunsch heraus, ein bisschen Interaktion zu fördern. So ging es mir mit dem Applaus-Button. Eine tolle Möglichkeit, Leser aktiv einzubinden! Doch eine Frage blieb: Wie genau baue ich diesen Button in mein Ghost CMS ein? Und das, obwohl ich nur rudimentäre Erfahrung mit HTML, CSS und JavaScript habe. Zum Glück hatte ich einen unschlagbaren Partner an meiner Seite – ChatGPT.
In diesem Blogartikel nehme ich dich mit auf unsere Reise, vom ersten Konzept bis zur vollständigen Umsetzung eines benutzerdefinierten Applaus-Buttons. Gemeinsam mit ChatGPT haben wir jede technische Herausforderung gelöst und den Button Stück für Stück in mein Ghost CMS integriert. Hier erfährst du, wie auch du am Ende des Artikels deinen eigenen Applaus-Button in Ghost CMS erstellen kannst!
Der Funke: Wo alles begann 🔥
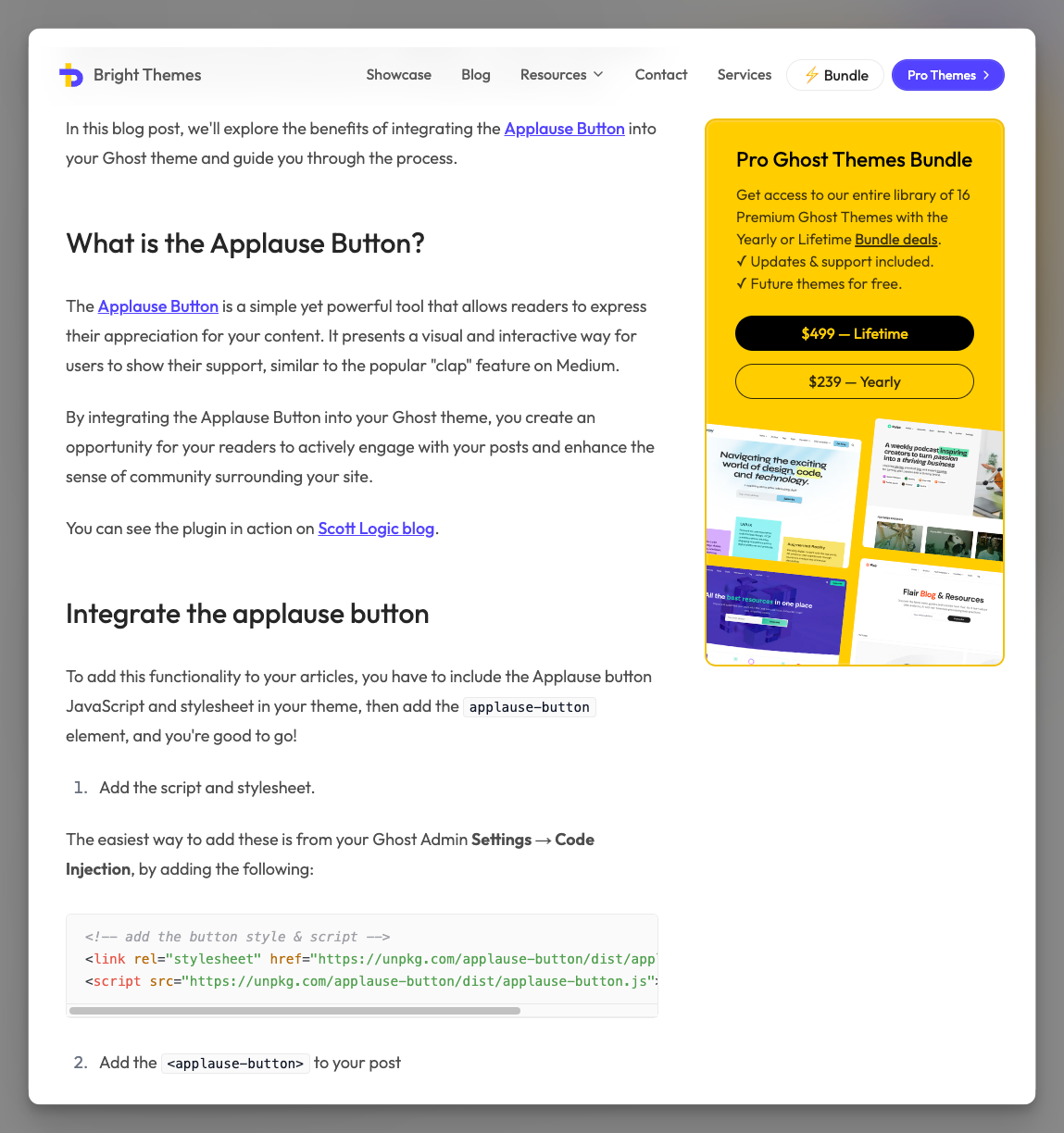
Du kennst das vielleicht: Du siehst etwas Inspirierendes und denkst dir „Das brauche ich!“ Genau das dachte ich, als ich den Applaus-Button von Brightthemes entdeckte. Ein Klick, und Leser können Applaus für den Beitrag spenden. Der Plan stand also fest – aber die Umsetzung? Da kam ChatGPT ins Spiel.
Gemeinsam mit ChatGPT ging ich durch alle Details. Während ich die Ideen beisteuerte, lieferte mir ChatGPT das technische Know-how. Der Applaus-Button sollte nicht nur eingebunden, sondern auch mit einem Zähler versehen werden, der nach dem Reload erhalten bleibt. Also starteten wir mit einer kleinen Analyse und erster Umsetzung!

Warum ein Applaus-Button für mehr Leserinteraktion sorgt
Applaus-Buttons und andere Interaktionselemente geben Lesern die Möglichkeit, mit Inhalten auf einfache Weise zu interagieren, ohne dass sie kommentieren müssen. Sie fördern ein Gefühl der Zugehörigkeit und zeigen den Content-Creatorn, welche Beiträge bei den Lesern besonders gut ankommen.
Studien zur Benutzerinteraktion zeigen, dass einfache Interaktionselemente wie „Gefällt mir“- oder Applaus-Buttons dazu beitragen, die Bindung zwischen Leser und Content zu stärken. Solche Elemente fördern das Engagement und können dabei helfen, wertvolle Einblicke in das Leseverhalten zu erhalten.

Die Bedeutung von Leserinteraktionen im Content-Marketing
Interaktion ist ein wesentlicher Bestandteil einer effektiven Content-Marketing-Strategie. Solche kleinen Aktionen, wie das Drücken eines Applaus-Buttons, ermöglichen es Lesern, ihre Zustimmung zu einem Thema auszudrücken, ohne dass sie viele Worte finden müssen. Diese schnelle und mühelose Form des Feedbacks hat sich als extrem wertvoll erwiesen, da sie nicht nur die Leserbindung stärkt, sondern auch zeigt, welche Themen besonders beliebt sind und so für die Content-Planung genutzt werden können.
Einstieg ins Ghost CMS: Anpassungen für den Applaus-Button
Ghost ist eine leistungsstarke Blogging-Plattform, die sich besonders für Creator eignet, die ihren Blog individuell gestalten möchten. Ein großer Vorteil von Ghost ist, dass es Entwicklern erlaubt, die Templates und das Design einfach anzupassen. Anders als Plattformen wie WordPress bietet Ghost eine klare und schlanke Struktur, in der sich Änderungen gut einbauen lassen.
Um unseren Applaus-Button individuell anzupassen, müssen wir uns in die Dateien des Ghost Themes begeben – hauptsächlich in post.hbs für die HTML-Struktur und in screen.css für das Styling. Diese Dateien finden sich in deinem Theme-Ordner und können mit einem Texteditor bearbeitet werden.
Hast du bisher wenig Erfahrung mit Template-Anpassungen? Keine Sorge, dieser Artikel führt dich Schritt für Schritt durch die nötigen Änderungen 👌🏻.
Schritt-für-Schritt-Anleitung für die Button-Integration
Bevor wir uns in den Code stürzen, lassen wir uns jeden Schritt kurz ansehen, um eine klare Struktur für die Umsetzung zu haben. Wir werden gemeinsam jeden Punkt detailliert durchgehen und dabei sicherstellen, dass auch alle mitkommen.
Du benötigst einen passenden Editor, um dich im Code zurechtzufinden, ich empfehle dir folgendes kostenlosen Tools dafür.
MacOS:

Windows

Im Anschluss sieht dein Code, in etwa so aus:

Schritt 1: Zugriff auf Ghost-Theme Dateien sicherstellen
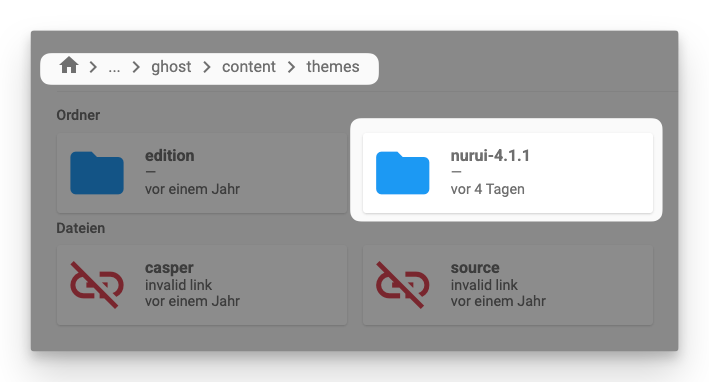
Nutzt du Ghost in der Self-Hosted Variante auf deinem Server, dann solltest du via FTP im Ghost Verzeichnis direkt auf deine Dateien im themes Verzeichnis zugreifen können:

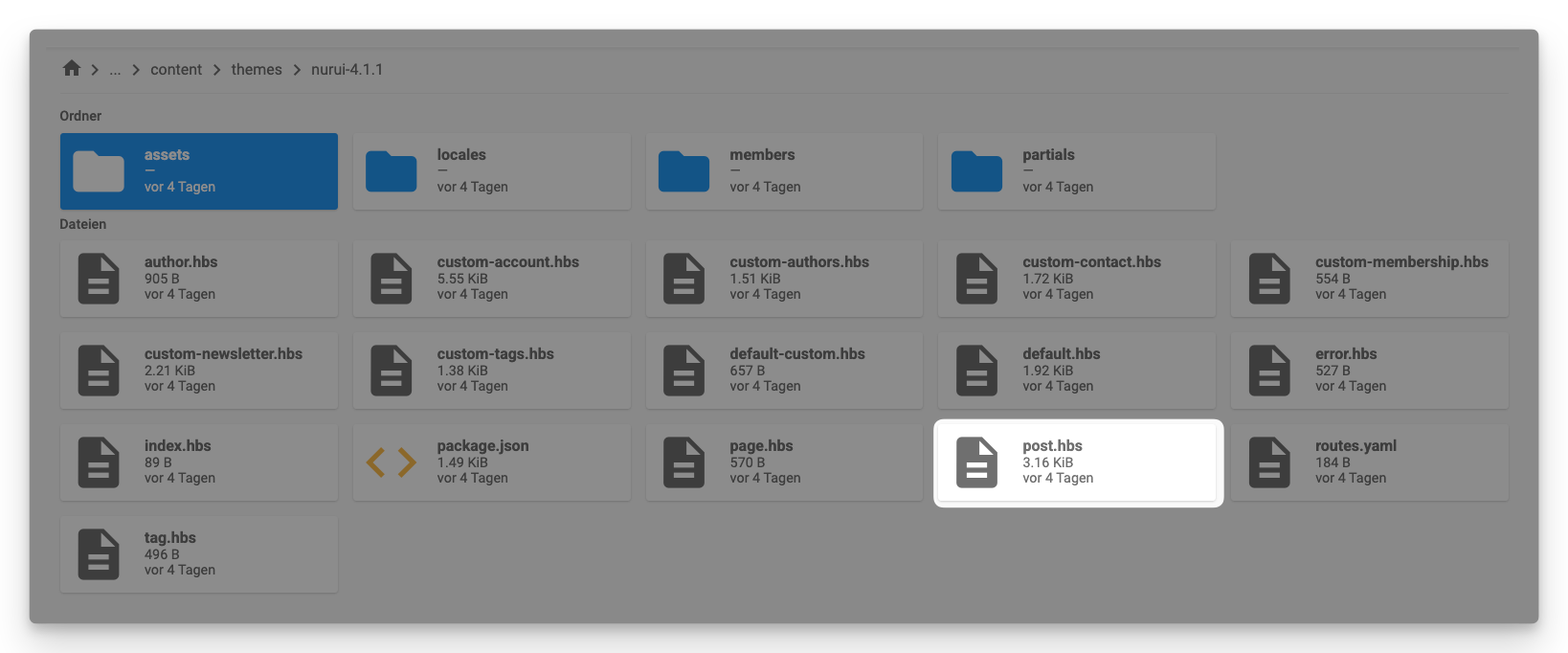
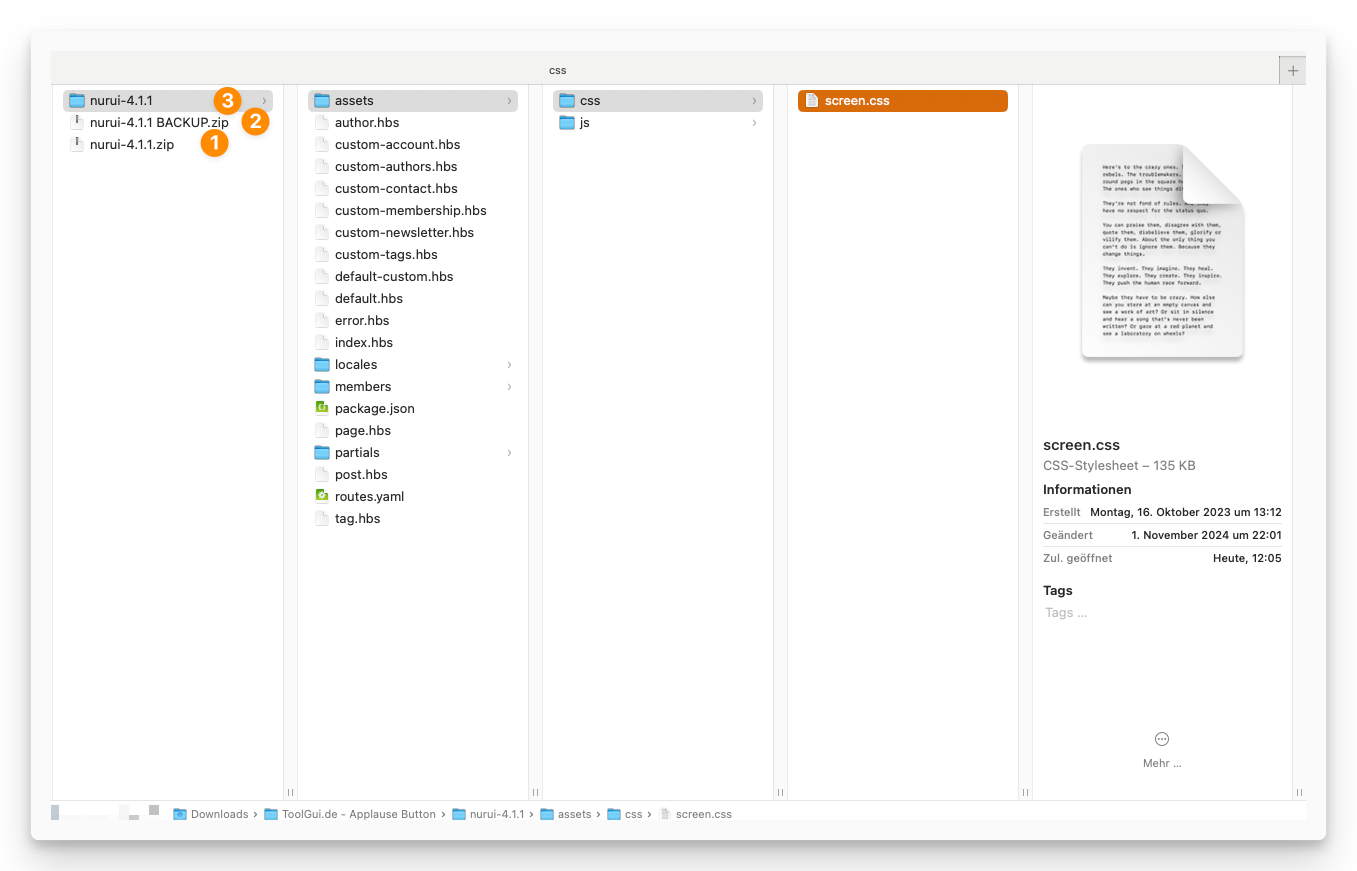
Im Hauptverzeichnis findest du die post.hbs

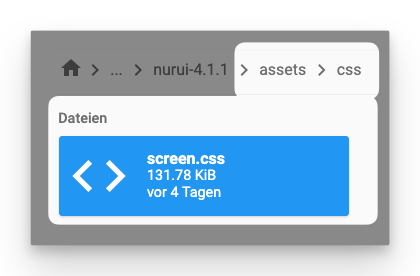
Unter Assets findest du die screen.css

Auch wenn du das Ghost CMS bei einem Anbieter in der Cloud-Variante ohne FTP-Zugang hast, kannst du trotzdem Änderungen an deinen Dateien vornehmen 😉.
Suche die Theme – Einstellungen in Ghost
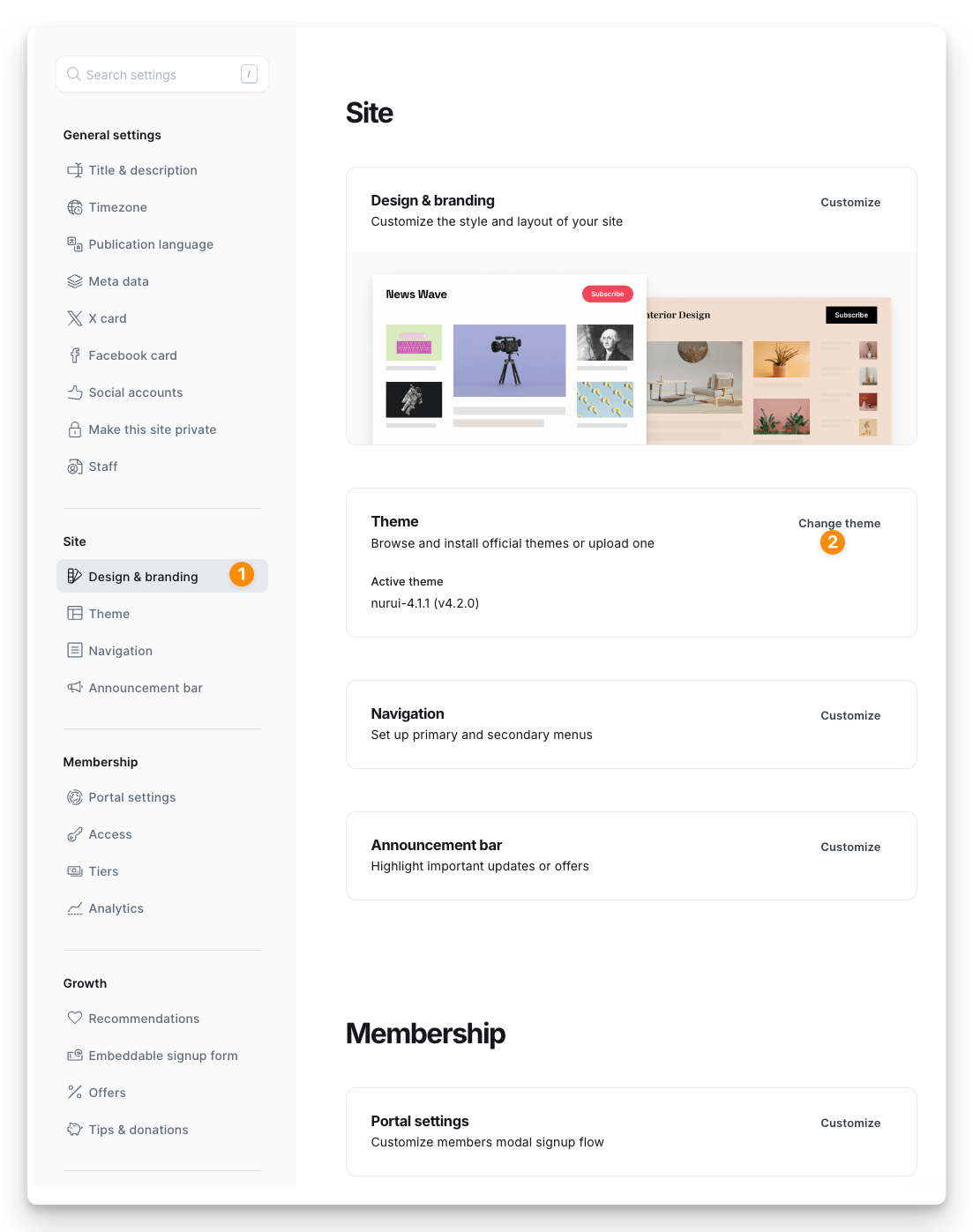
Logge dich dazu einfach in dein Ghost CMS ein und klicken unten links (neben deinem Profilbild) auf das Zahnradsymbol. So gelangst du zu allen Einstellungen. Dort suchst du dann unter "Design & branding" de Theme, Einstellungen.

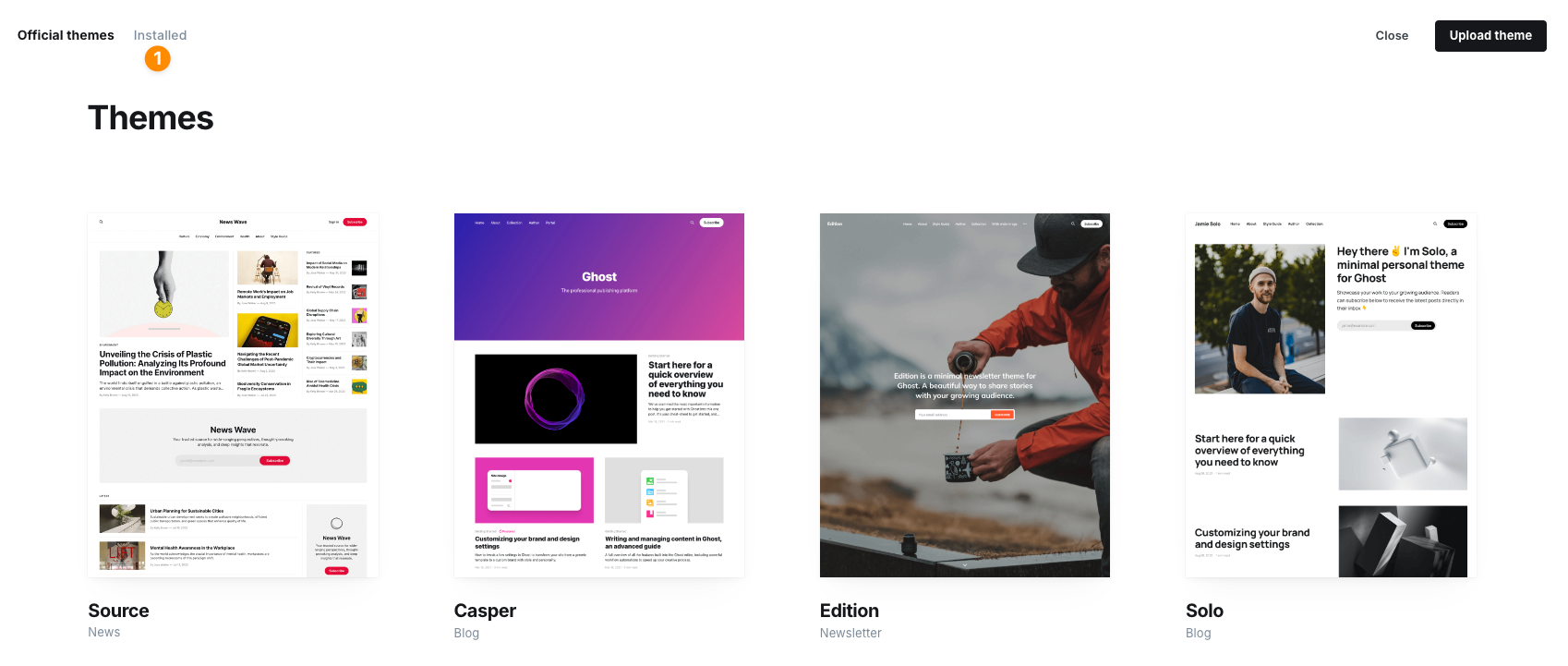
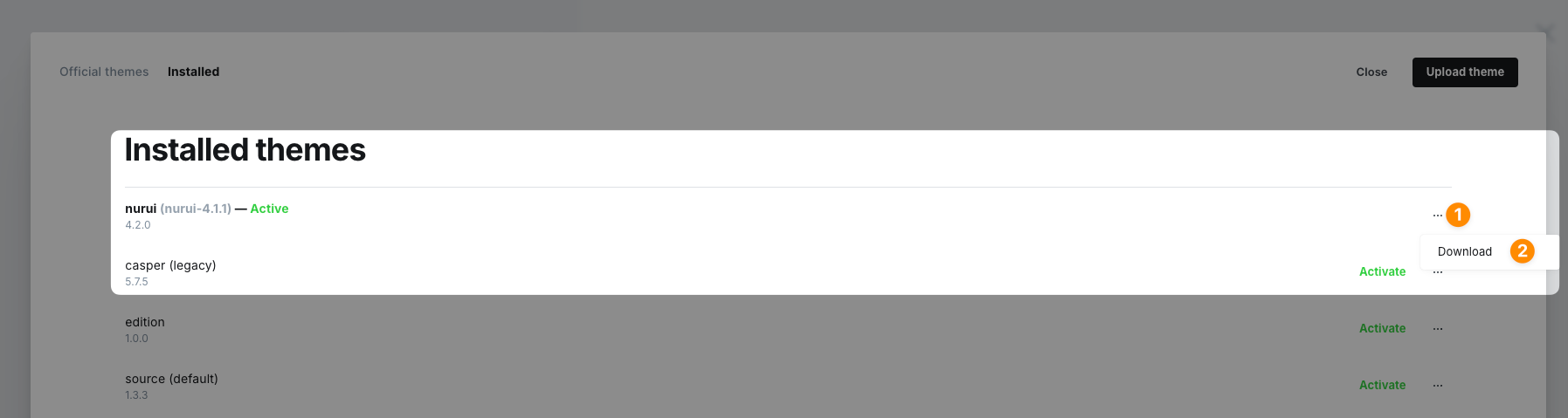
Offizielle Themes & installiere Themes


Bearbeite nun lokal deine post.hbs und screen.css
Du kannst nun lokal deine Dateien mit dem passenden Editor bearbeiten. Bitte vergiss nicht vorher ein Backup deines funktionierenden Theme anzulegen, damit du jederzeit wieder zurückspringen kannst.

Beim Öffnen mit dem Editor wird manchmal nicht die enthaltene Sprache direkt entdeckt. Im CotEditor am Mac kannst du bei (1) Javascript und (2) CSS z.b., die Code-Sprache entsprechend anpassen. Das macht individuelle Anpassungen für das Auge viel einfacher, anstatt alles nur in Schwarz-Weiß.
Du bist fertig?
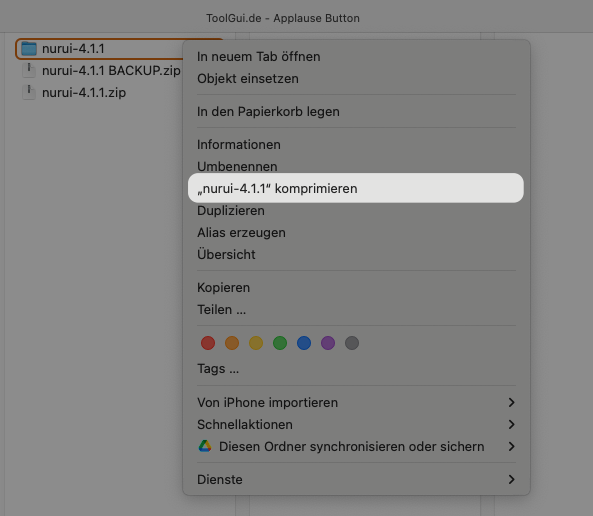
Dann mache das deinem gesamten Ordner, worin sich das Theme befindet eine ZIP-Datei. Am Mac und in Windows kannst du einfach via Rechtsklick eine Zip-Datei über das Kontenxtmenü „komprimieren“ erstellen.

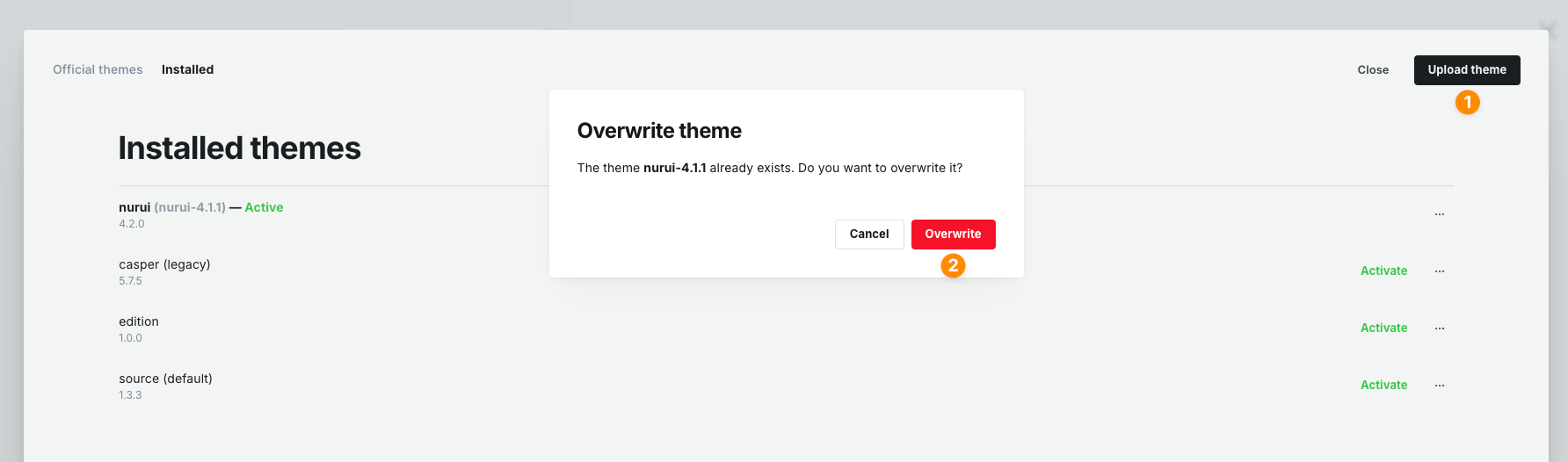
Im Anschluss musst du diese Datei wieder über die Ghost Design & Branding Einstellungen hochladen. Achte hierbei immer auf den gleichen Namen, so erkennt Ghost, dass dieses Theme bereits vorhanden ist und du kannst es überschreiben.

Schritt 2: HTML und CSS – Grundgerüst des Buttons
Wir starten mit den Basis-Elementen, HTML und CSS. Hier wird unser Applaus-Button erstellt und das Design definiert. Der Button soll zunächst am Ende des Artikels erscheinen und auf Klick eine Applauszahl anzeigen.
Du benötigst einen passenden Editor, um dich im Code zurechtzufinden, ich empfehle dir folgendes kostenlosen Tools dafür.
HTML-Code für den Button:
<!-- Applaus-Button Start -->
<div class="applause-container">
<button class="applause-button" onclick="handleClapClick()">
<span class="clap-icon">👏🏻</span>
<span class="clap-count" id="clap-count">0</span>
</button>
</div>
<!-- Applaus-Button Ende -->
Tauche noch tiefer ein!
Anmelden um diesen Artikel und viele weitere spannende Guides zu lesen, die nur für unsere Mitglieder zugänglich sind. Werde Teil unserer Community und verpasse nichts! Let's go 🚀.
Jetzt anmelden